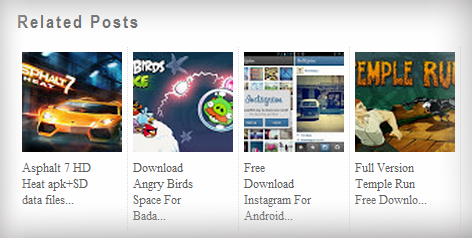
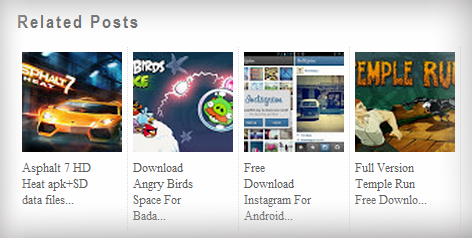
Thus there are also easy to install Related Posts Widgets Like LinkWithin, ShareHolic Share Widget, nRelate Related Posts widget. But This one is Fully Customized and there is no question about its performance, you can check the Features of this widget. So lets have a look on this widget. You can see below live image demo of this widget, preferably you should try out this widget, it has default background and CSS skin according to your blogger template.


What's New In This Widget?
1.This widget is highly customized with CSS scripts as now a days every blogger wants to look his blog professional and more responsive.
2. You can set number of posts to be visible in this widget.
3. You can set Font Style, Size, Color.
4. It doesn't load on Blogger Home Page like LinkWithin.
5. Internal linking is perfect.
4. It doesn't load on Blogger Home Page like LinkWithin.
5. Internal linking is perfect.
Features of This Widget -
1. Responsive Design
2. Fast Loading And SEO Friendly.3. Shows Post of same category/label/tag.
4. Blog Post Title with Thumbnail.
5. Easy to Install.
6. Decreases Blog Bounce Rate.
Wanna Try ? Let's See, How To Install This Widget ?
1. Go to Blogger > Dashboard > Template.2. Click Edit HTML.
3. Now find this code.
</head>4. After the above code, Paste the Following Code just above it.
<!--Related Posts with thumbnails Scripts and Styles Start-->
<!-- remove --><b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 18px;
letter-spacing: 2px;
font-weight: bold;
text-transform: none;
color: #5D5D5D;
font-family: Arial Narrow;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
border-right: 1px dotted #DDDDDD;
color:#5D5D5D;
}
#related-posts a:hover{
color:black;
background-color:#EDEDEF;
}
</style>
<script type='text/javascript'>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCKIhcx_3jJg6IgO-jKj2ILp30GP_fChyphenhyphenxrv7-fkG9b_bOErwuRGekAB3ASM_km_kpprJKTebHmYRuLOEbhqiqZmneM3aZmKHXhZfgDxOnlE9mcKJg03lSh_-mzPpjkK2Ut7i_ePLmW-8L/s1600/no_image.jpg";
var maxresults=5;
var splittercolor="#DDDDDD";
var relatedpoststitle="Related Posts";
</script>
<script src='http://helplogger.googlecode.com/svn/trunk/related-posts-with-big-thumbnails.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
5. Now You if you want to change/modify above code then you can change it, I've Highlighted them with Orange color.
You can Edit The Following Lines.
font-size: 18px; - change font size.
color: #5D5D5D; - change font color
font-family: Arial Narrow; - change font style.
You can also change the "No Image" Thumbnail from the above link. [https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCKIhcx_3jJg6IgO-jKj2ILp30GP_fChyphenhyphenxrv7-fkG9b_bOErwuRGekAB3ASM_km_kpprJKTebHmYRuLOEbhqiqZmneM3aZmKHXhZfgDxOnlE9mcKJg03lSh_-mzPpjkK2Ut7i_ePLmW-8L/s1600/no_image.jpg]
We haven't done yet,
6. Now Find
<data:post.body/>7. After finding the above code, paste the following code just below it.
<!-- Related Posts with Thumbnails Code Start--> <!-- remove --><b:if cond='data:blog.pageType == "item"'> <div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop> <script type='text/javascript'> removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs("<data:post.url/>"); </script> </div><div style='clear:both'/> <!-- remove --></b:if> <b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'> <a href='http://techethix.blogspot.com'><img alt='Blogger Tricks' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJ9uHXRdFj6J6HgTodgL6itv96tKUwsCs2ysmyYbYUxEgQ5NEvfzUElVaf_LHg1jGoRrwv6EIoALDhVukSn8u5dKPiqOPa52iCMj9pkJNlPBjdEGbjvD03gDrx7S6uRIv5XbFmOtuqTokB/s1600/best+blogger+tips.png'/></a> </b:if></b:if><!-- Related Posts with Thumbnails Code End-->
8. Hit Save ! You are done. Got to your Blog and Check Our CSS Related Posts Widget with Thumbnails.
Note : Change the 6 value from max-results=6 to set number of posts to be displayed in your widget, and please don't remove our attribution link from this widget as it has taken 4 hours for making this widget. Thanks.
Don't forget to Subscribe Us by Email and you can also share this post with your friends :-)
Do you love Us? Then Add Our Badge to Your Blog [Help us to spread our voice].
If you have any problem, feel free to contact me or you can also comment here.
Want More Fun? Join TechEthix



I just looking for a pure css widget.
ReplyDeleteThis ain't working on my blog. :(
ReplyDeletetanks
ReplyDelete