In last post I've shared my own modified Sensational v2.0 Ultra Responsive Blogger Template. Today I'm going to share Flat Responsive Social Share Widget for Blogger.
Though I've shared many cool Social Share Widgets, but this one is pure awesome.
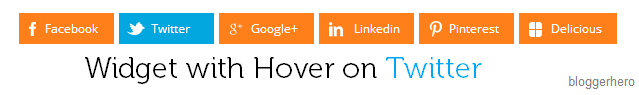
Its one of the widgets which are highly premium and attractive. I'm damn sure that this widget will attract your blog visitors. Whenever you hover the buttons, the official color of these buttons appears. Lets check out why this widget is different.
1.Go to Blogger > Dashboard > Template > Click Edit HTML.
2. Now search
4. After Finding the code
I hope you would like this widget, you can also browse our All Social Share Widgets.
If you have any problem regarding this widget, just drop your comment or feel free to contact me.
Though I've shared many cool Social Share Widgets, but this one is pure awesome.
Its one of the widgets which are highly premium and attractive. I'm damn sure that this widget will attract your blog visitors. Whenever you hover the buttons, the official color of these buttons appears. Lets check out why this widget is different.
What's new we have here?
- Brand New for Blogger as it is Adapted from Wordpress.
- Simple and Sleek with Pure CSS.
- Smooth User experience.
- Totally Responsive on Hover.
- Fast loading.
- Custom Social Share Links.
- No Java Scripts.
- Perfect as Social Share Widget for Responsive Template.
how to install this widget?
It' easy, just follow these steps :1.Go to Blogger > Dashboard > Template > Click Edit HTML.
2. Now search
]]></b:skin> and paste the following code just above it.
/*-- Social Links --*/
.entry-social{
overflow: hidden;
margin-bottom: 20px;
}
.entry-social a{
display: block;
padding-left: 20px;
color: #FFFFFF !important;
font-weight: 300;
font-size:12px;
}
.entry-social div{
float: left;
margin-right: 5px;
width: 95px;
}
.entry-social div a{
background-color: #FF7F1A;
}
.entry-social .delicious{
width: 98px;
margin-right: 0;
}
.entry-social .fb a{
padding: 7px 10px 7px 26px;
background-image: url('http://picoolio.net/images/2013/11/29/fb14.png');
background-repeat: no-repeat;
background-position: 10px center;
}
.entry-social .fb a:hover{
background-color: #324b81;
}
.entry-social .twitter a{
padding: 7px 10px 7px 32px;
background-image: url('http://picoolio.net/images/2013/11/29/twitter14.png');
background-repeat: no-repeat;
background-position: 8px center;
}
.entry-social .twitter a:hover{
background-color: #01A7dE;
}
.entry-social .gplus a{
padding: 7px 10px 7px 32px;
background-image: url('http://picoolio.net/images/2013/11/29/gplus14.png');
background-repeat: no-repeat;
background-position: 10px center;
}
.entry-social .gplus a:hover{
background-color: #BA3227;
}
.entry-social .linkedin a{
padding: 7px 10px 7px 35px;
background-image: url('http://picoolio.net/images/2013/11/29/linkedin14.png');
background-repeat: no-repeat;
background-position: 10px center;
}
.entry-social .linkedin a:hover{
background-color: #136F9B;
}
.entry-social .pinterest a{
padding: 7px 10px 7px 30px;
background-image: url('http://picoolio.net/images/2013/11/29/pinterest14.png');
background-repeat: no-repeat;
background-position: 10px center;
}
.entry-social .pinterest a:hover{
background-color: #B01C23;
}
.entry-social .delicious a{
padding: 7px 10px 7px 32px;
background-image: url('http://picoolio.net/images/2013/11/29/delicious14.png');
background-repeat: no-repeat;
background-position: 10px center;
}
.entry-social .delicious a:hover{
background-color: #2963B8;
}
3. Now find the code <data:post.body/> by pressing CTRL+F4. After Finding the code
<data:post.body/> paste the following code just below it.<div class="entry-social"> <div class="fb"> <a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' rel='external nofollow' target='_blank'>Facebook</a> </div> <div class="twitter"> <a expr:href='"http://twitter.com/home?status=" + data:post.title + " -- " + data:post.url ' rel='nofollow' target='_blank'>Twitter</a> </div> <div class="gplus"> <a expr:href='"https://plus.google.com/share?url=" + data:post.url + "&imageurl="' rel='nofollow' target='_blank'>Google+</a> </div> <div class="linkedin"> <a expr:href='"http://www.linkedin.com/shareArticle?mini=true&url=" + data:post.url + "&title=" + data:post.title + "&summary=&source="' rel='nofollow' target='_blank'>Linkedin</a> </div> <div class="pinterest"> <a expr:href='http://pinterest.com/pin/create/button/?url=" + data:post.url + "&imageurl="' rel='nofollow' target='_blank'>Pinterest</a> </div> <div class="delicious"> <a expr:href='"http://delicious.com/post?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' target='_blank'>Delicious</a> </div> </div> <!-- /entry-social -->5. That's it, hit save now, you are done ! You can check out this widget just go to your blog post.
I hope you would like this widget, you can also browse our All Social Share Widgets.
If you have any problem regarding this widget, just drop your comment or feel free to contact me.





bro i had paste all the codes correctly but it didn't appears on my blog :( can you help me please?
ReplyDeleteblog:- http://www.freeresponsiveblogger.com/
You can go for another Social Share widgets, mate.
DeleteI have added plenty social share widget tutorials.
Hi Rohit.. Good work !
ReplyDeleteI wanted to try this widget .. but I dont know how to take a back up of my original template .. if it goes wrong.. Is it just simple copy and paste ??
thanks
Nupur
Exactly what I wanted!
ReplyDeleteThank you so much buddy!